Für die beliebte Software für Online-Shops „Shopware“ gibt es unzählige Plugins. Darunter finden sich auch diverse Erweiterungen, um Tracking-Codes wie etwa den von Google Analytics einzubinden. Doch was ist, wenn das Plugin streikt? Dann kann man sich mit etwas Quellcode und einem FTP-Zugang behelfen.
Shopware ist ein großartiges System, wenn es um die Erstellung und Verwaltung von Online-Shops geht. Einem SEO kann die Software jedoch auch hin und wieder Kopfschmerzen bereiten. Dies kann der Fall sein, wenn Google Analytics in den Shop eingefügt werden soll, das Plugin der Wahl jedoch den Dienst versagt. Doch auch für dieses Problem gibt es eine Lösung.
Bearbeiten der Template-Dateien
Um den Analytics-Code in den Shop zu integrieren, muss zunächst die richtige Template-Datei gefunden werden. Diese heißt „header.tpl“ und liegt unterhalb des Theme-Verzeichnisses. Achtet darauf, dass ihr den Ordner des richtigen Themes auswählt, falls es mehrere geben sollte.
Der vollständige Pfad lautet dann in etwa:
/<Hauptverzeichnis>/themes/Frontend/<Theme-Name>/frontend/index/
In diesem Verzeichnis liegen nun diverse Template-Dateien, die alle die Endung „.tpl“ tragen. Sucht euch hier die Datei „header.tpl“ heraus.
In dieser Datei findet ihr nun den kompletten Dokument-Kopf (head) eurer Website. Neben den ganzen HTML- und META-Angaben seht ihr noch jede Menge andere Einträge. Diese sind für die Template-Engine „Smarty“ wichtig und müssen euch für den Augenblick nur am Rande interessieren. Jetzt gilt es den richtigen Block zu finden. Dieser sollte
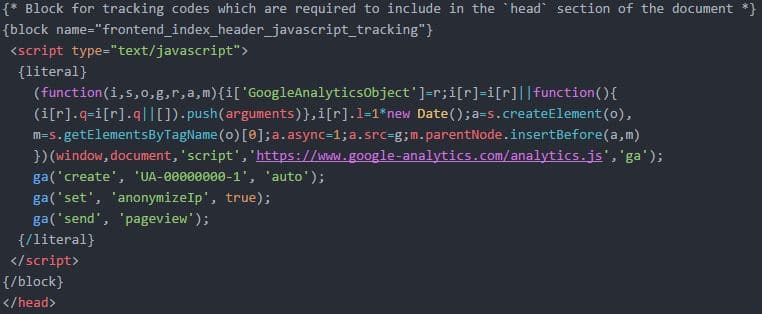
{block name="frontend_index_header_javascript_tracking"}heißen. Wenn ihr diesen Block gefunden habt, seid ihr auf einem guten Weg.

Zwischen {block … } und {block} könnt ihr nun euren Analytics-Code einbinden.
Aber Vorsicht: löscht ihr anschließend im Backend den Shop-Cache und versucht die Seite neu zu laden, werdet ihr nichts sehen außer einer weißen Seite.
Leider funktioniert es nicht so einfach. Der Code muss noch mit einer kleinen Erweiterung bedacht werden.